Here we’ll continue with the previous part regarding Magento Dashboard. Being specific now we’ll go through the content tab of the Options Menu. In this article, we’ll discuss many important features of our Magento store such as Magento page, block, widget & design options etc. For example, we’ll learn about the Magento Home page, reports and other important settings of our store.
However, creating dynamic pages with great images is an effective way to drag potential customers. Because as per research a customer spends on an average 3 mins in a new site. Also, it means we’ve 3 mins precisely to convert a visitor into the customer. For example, a dynamic Magento Homepage is the first impression you’re giving towards the customer. Because a faster loading nice and good looking and well managed Magento Home page inspires the customer to dig deep into your products or services.
For the same reasons, we’re providing dedicated cloud SSD based Magento hosting plans with numerous advanced features for best user experience. Our service includes SSD cloud storage, LiteMageCache, Aspiration CDN, SSL, development & optimization support etc. All of the services come with our plus and pro plans at a very affordable price. So, join now & enjoy best Magento experience!
Tanzia Farin Chy for Aspiration Hosting
Content – Pages
However the content section consists 2 major options – 1. Elements 2. Design.
Elements
Similarly, the elements sections have three subsections: Pages, Blocks & Widgets etc. And all of them are powerful tools to create a great Magento Home page. So, let’s check out the options:
Pages
By clicking the option Pages, we can see a table consist of current Magento Pages. For example default pages like Magento Home page, 404, cookies, about us etc.

So here we can edit any of default pages rather also can create new pages if required. Now take let’s take dive into Action section on the same table. From the Dropdown list, we can edit, view or delete any pages we want. Rather deleting one of them let’s use the edit option. So, select edit for now from the drop-down list.

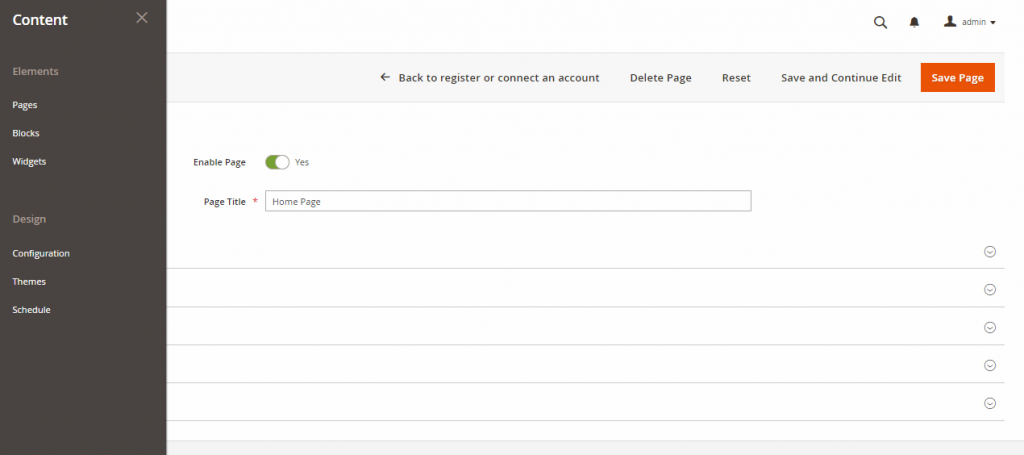
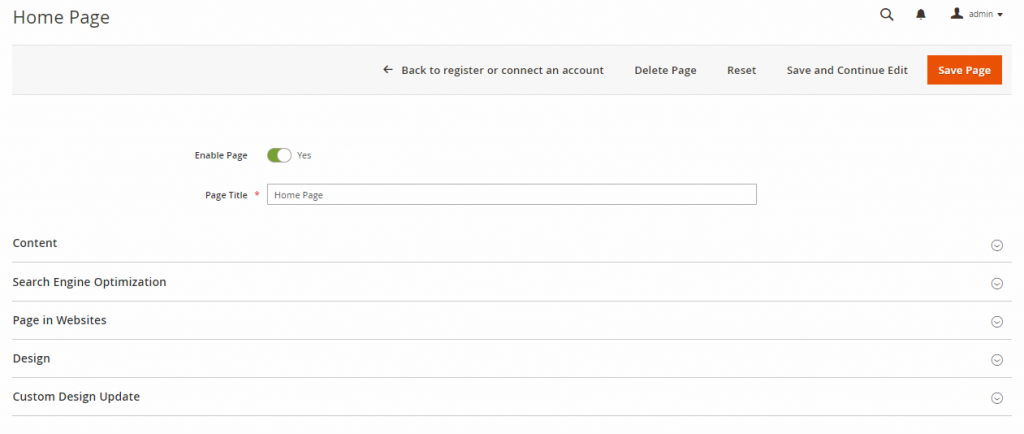
Finally, we can our current Magento Home page. Under this page on top, we can see a switch Enable or Disable any page. Next, we can an option to edit Page Tittle.
Right After that, we can see the Content, SEO, Page in website, Design & Custom Design update section under the edit options.
- First Content: Here in this section we can edit or update our Magento Home page contents. Though you believe it or not, I found WYSIWYG editor is one of best and powerful page editor. Hence it has great GUI for non-coders. And also coders can enjoy the classic text editor by using great options like inserting a widget, images etc. direct from the editor.
- Second SEO: The contents are nothing but garbage without SE optimization today. Because if you’re not listed or ranked higher in famous search engines like google, bing etc. For the customers, you’re not in the anywhere on the internet. In this section, by inserting keyword based URL Key, Meta Title, Meta Keywords and Meta Description etc. let the google learn about you and your contents.
- Third Page in the website: As we all know that we can manage multiple stores with Magento Admin panel. So, here we can select our Magento Home page either for a specific store or maybe all of them.
- Fourth Design: Here we can select any of our Page Layout from the Drop-down list either we can also update or edit our layout as required.
- Final Custom Design update section: Under the section, we can mainly select the layout from our theme by selecting them as default.
Content – Blocks & Widgets
Here we can edit Magento blocks for different pages. Also, we can create and delete existing too. Hence it is done in the similar fashion using WYSIWYG editor. For doing changes we have options such as Enable Block, Title, Identifier and store view etc.
Widgets are one kind Magento blocks. For example, header & footer notes in different websites are widgets which have specific default format. So, people can easily edit them and use them. By the way, these days, many themes consist of different responsive blocks and widgets in default. So, pick them and use them to create dynamic sites.
Design – Configuration
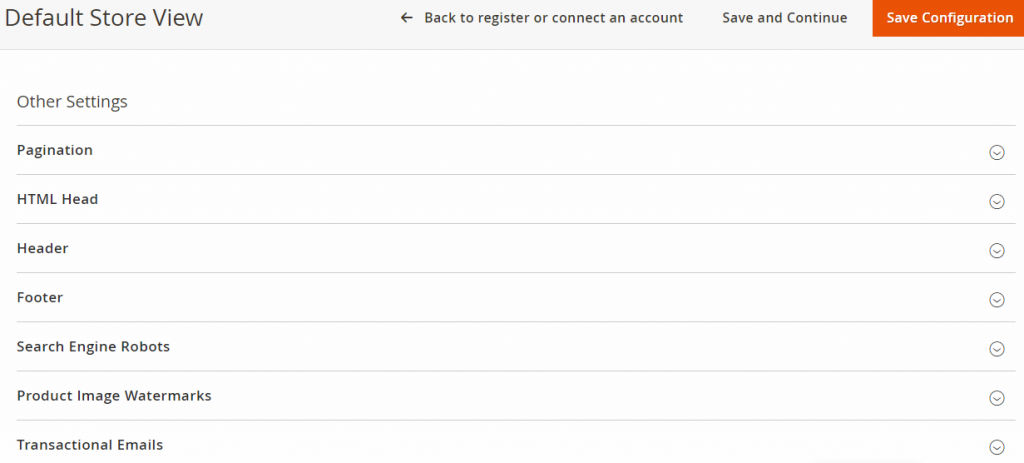
By clicking on the option, we can a new page with a table. Basically, the table is nothing but the list of existing design of the current store. Now clicking on edit button leads to a new page. In this page, we can manage default options such as Current themes, User-agent & Pagination rules, Html Head, Header, footer etc. Also, we have tools like SEO Robots, Watermarks on image and Transactional emails etc. All we need to edit them as required. Later we can use these setting by default for the specific theme.
Design – Theme
Simply the list of our Magento theme. By clicking one of them we’ll see the further descriptions of theme and can see a live preview if necessary.
Design – Schedule
From the definition, schedule themes & stores etc. It helps to automate our appearance. And also change the site theme in a specific store after a certain amount of time.
Here read about dashboard, catalog, customers & marketing tab in Magento Admin panel.